こんにちは!
「katのブログ」管理人の、katです。
今回はkatのブログの連載記事「小学生からのプログラミング講座」で使っていく「paiza.io(パイザ アイオー)」というプログラミングツールの使い方について説明していきます。
とても簡単なので、是非やってみてください。
今回は、以下のプログラミング言語で、プログラムを書いていきます。
・PHP
サイトを表示する
まずはサイトを表示します。
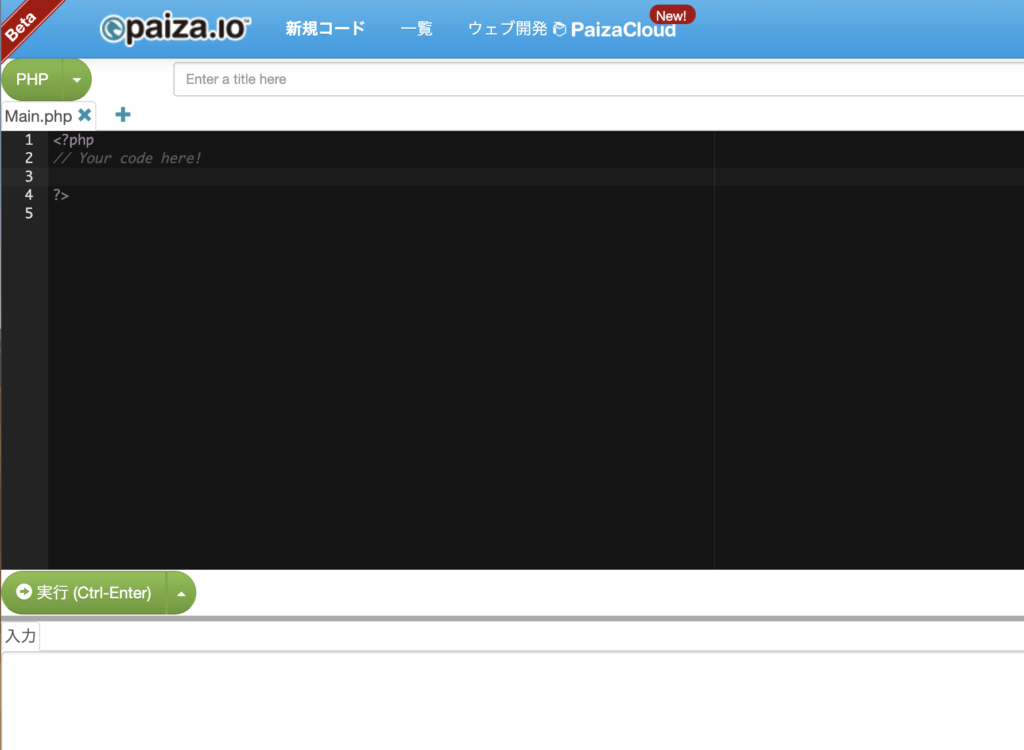
以下のボタンをクリックして、サイトを表示しましょう。
以下のような画面が表示されたらOKです。

プログラミング言語を選択する
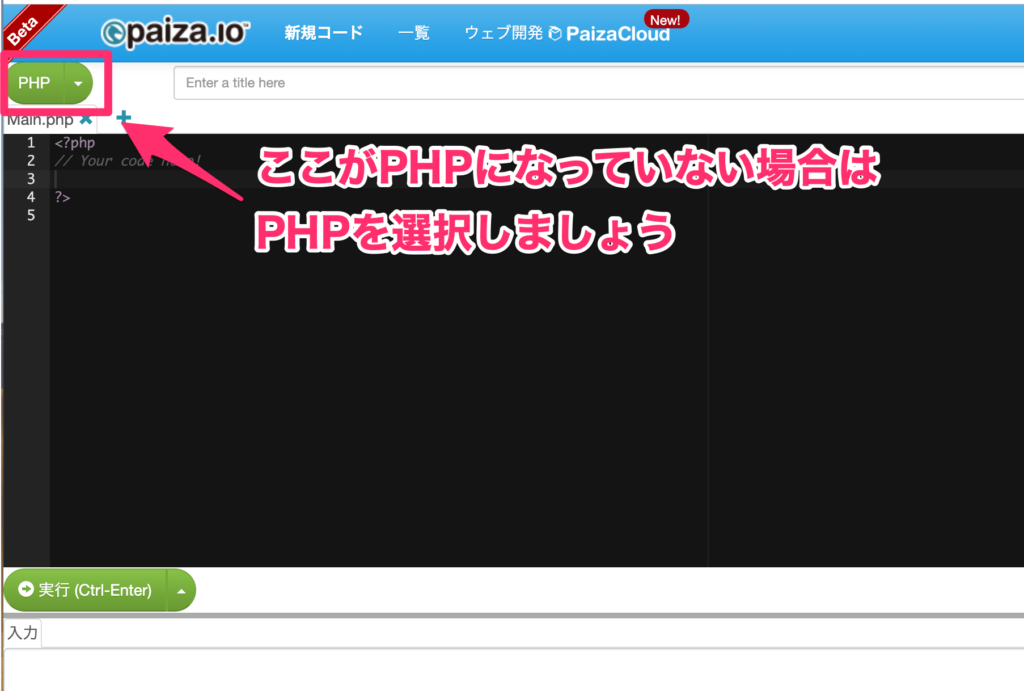
まずは使うプログラミング言語を選択します。
左上にあるボタンが「PHP」となっているか確認します。
もしなっていない場合は、「PHP」を選択します。

プログラムを実行する
それでは早速プログラミングしていきましょう!
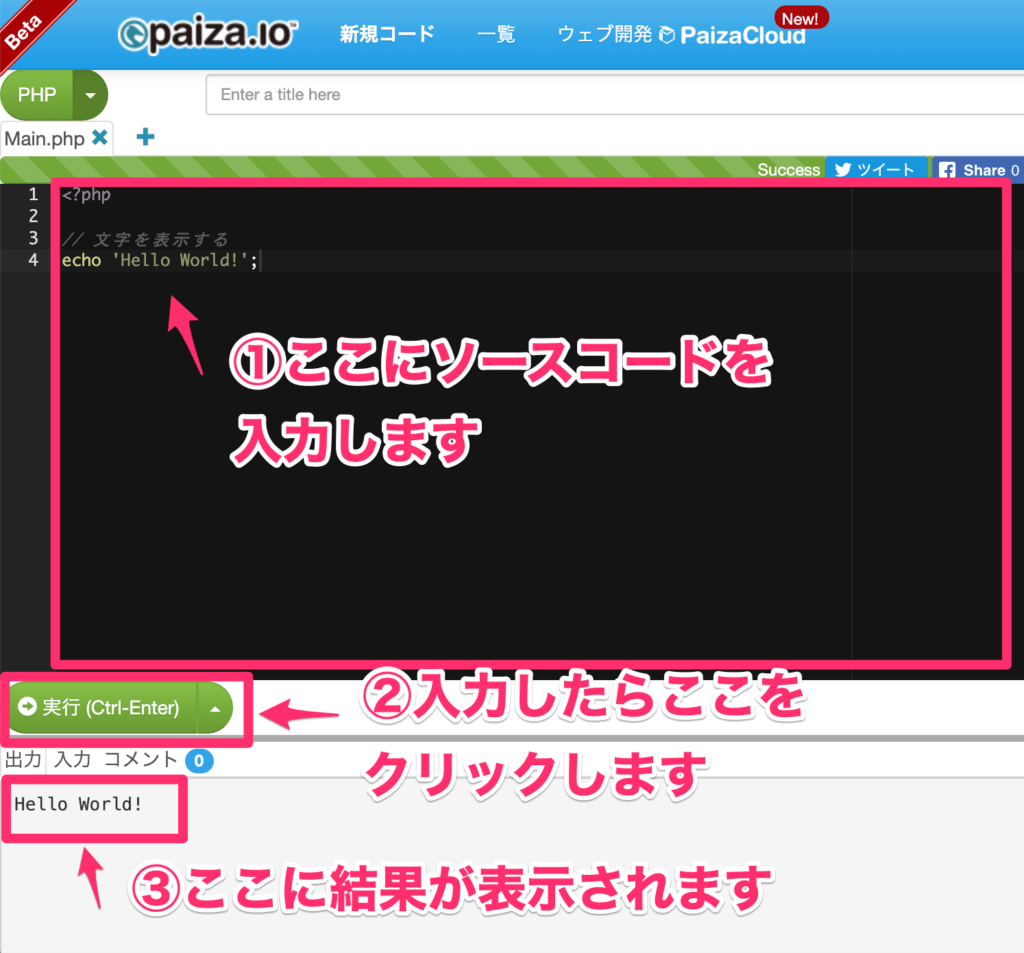
背景が黒くなっているところにカーソルを当てて、実行したいソースコード(プログラム)を書いていきます。
今回は、以下のプログラムを書いていきます。
<?php
// 文字を表示する
echo 'Hello World!';
ソースコードが書けたら、以下の画像のように「実行」ボタンをクリックしましょう。
すると、結果が表示されます。

結果のところに「Hello World!」という文字が表示されれば成功です!
最後に
どうでしたか?
とっても簡単でしたよね。
少し難しい話になりますが、プログラミングするためには、サーバーというものを作る必要があります。
そして、作ったサーバーの中でプログラミングをしていきます。
普通は自分のパソコンの中にサーバーを作るのですが、「小学生からのプログラミング講座」では、プログラミングをまずやってみることを優先にしていますので、今回ご紹介したpaiza.ioのような、すでにサーバーが出来上がっているサイトを使ってプログラミングをしていきます。
もし興味がある人は、自分で調べてサーバーを作ってみてくださいね。
以上、「paiza.ioの使い方」でした〜!