どうも、katです。
今回は、Chromeブラウザの拡張機能にある、Rest APIのクライアントツール、「Talend API Tester」に関する記事になります。
検索しても意外と出てこない、「多次元配列を送る方法」について説明していこうと思います。
Talend API Testerの詳しい使い方については、以下の記事を参考にしてください。

2019/10/28 追記
最近、拡張機能名が「Restlet Client」から「Talend API Tester」に変わりましたので、タイトルや記事内の名前を変更いたしました。
はじめに
ある日職場で、とあるAPIの動作確認を行うため、Talend API Testerで確認していたところ、ある問題に出くわしました。
それは、「API側に渡すパラメータが配列でないといけない」という内容でした。
普通にソースコード上でPHPからPOSTする際は特に意識せずできていましたが、Talend API Testerでは標準では1次元配列しか対応していなさそうです。
何か方法はあるはずと思い、検索しましたがなかなか出てこなかったので、色々試してみたところ、やり方が見つかりましたので、今回はその方法を説明していきます。
多次元配列の指定方法
早速ですが、多次元配列でPOSTする場合のパラメータの指定方法について説明していきます。
やり方は簡単で、BODYのキー名を、JSの配列の書き方と同じように、hoge[key]といった感じで書くだけです。
値に多次元配列のキー名を書いたりしないようにしましょう。
各次元の配列の場合のキー名の書き方
1次元の場合・・・name
2次元の場合・・・user[name]
3次元の場合・・・user[0][name]
同様に、4次元以上でも、[{キー名}]を追加していくことで、さらに多くの次元の配列を送ることができます。
おまけ
APIがJSON形式でパラメータを受け取る場合
APIが、JSON形式でパラメータを受け付けている場合、多次元配列のパラメータの指定の仕方はさらに簡単です。
方法は、入力パラメータをテキストボックスではなくJSON形式で入力するというやり方になります。
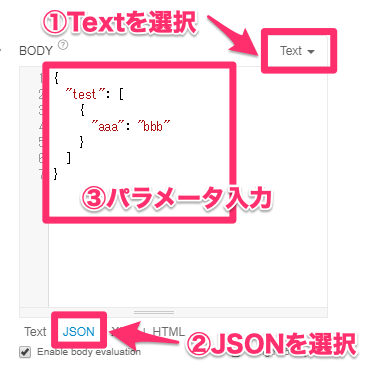
JSON形式で「BODY」を入力する場合は、「BODY」の右の方にプルダウンで、「Text」を選択し、「JSON」タブを選択することでJSON形式で入力できます。

これにより、分かりやすく、簡単に多次元の連想配列でPOSTすることができます。
最後に
いかがだったでしょうか?
意外と検索してもやり方がすぐに出てこないため、判明するのに時間がかかってしまいました。
やり方さえ分かっていれば、今後悩むこともありませんね。(そもそも、もっと分かりやすい仕様にしてくれるといいんですけどね。。)
以上、「Talend API Testerで多次元配列を送る方法」でした~。