どうも、katです。
突然ですが、作ったAPIが動くか試してみたい!
でもクライアント側の実装ができていない。。
て時に、どうやってAPIを動かしていますか?
今回は、そんなときブラウザから簡単に確認ができるTalend API Testerの使い方について説明していこうと思います。
2019/10/28 追記
拡張機能名が「Restlet Client」から「Talend API Tester」に変わりましたので、タイトルや記事内の名前を変更いたしました。
Talend API Testerとは?
そもそもTalend API Testerとはなにかと言うと、ブラウザ上でAPIを簡単に叩けるクライアントツールになります。
例えば、あるAPIに対していくつかのパラメーターをPOST送信した場合のレスポンスが知りたいとします。
これを普通にやろうと思うと、専用のPOST送信用スクリプトを作成してスクリプトを実行する必要がありますが、毎回それをやるのは大変です。
Talend API Testerを使えば、POST、GET、PUT、DELETEなどのメソッドで、送信パラメーターも簡単に操作して送ることができるため、簡単にtry & errorのテストや動作確認ができます。
また、簡単にカテゴリ分けして、再利用も可能なので、使いたいときに使いたいAPIを選んで簡単に実行できるのが特徴です。
拡張機能追加
それでは早速、使うための準備をしていきましょう。
Talend API TesterはGoogle Chromeブラウザの拡張機能として用意されています。
また、Chrome以外でも、Chromiumベースで作られているブラウザ(Microsoft Edgeや、Braveなど)でも使用することができます(※Firefoxなど、Chromiumベースではないブラウザでは使用できませんので、ご注意ください)。
まずは、以下のサイトから拡張機能を追加します。
サイトが表示されたら、画面右上の方にある「Chromeに追加」ボタンをクリックします。

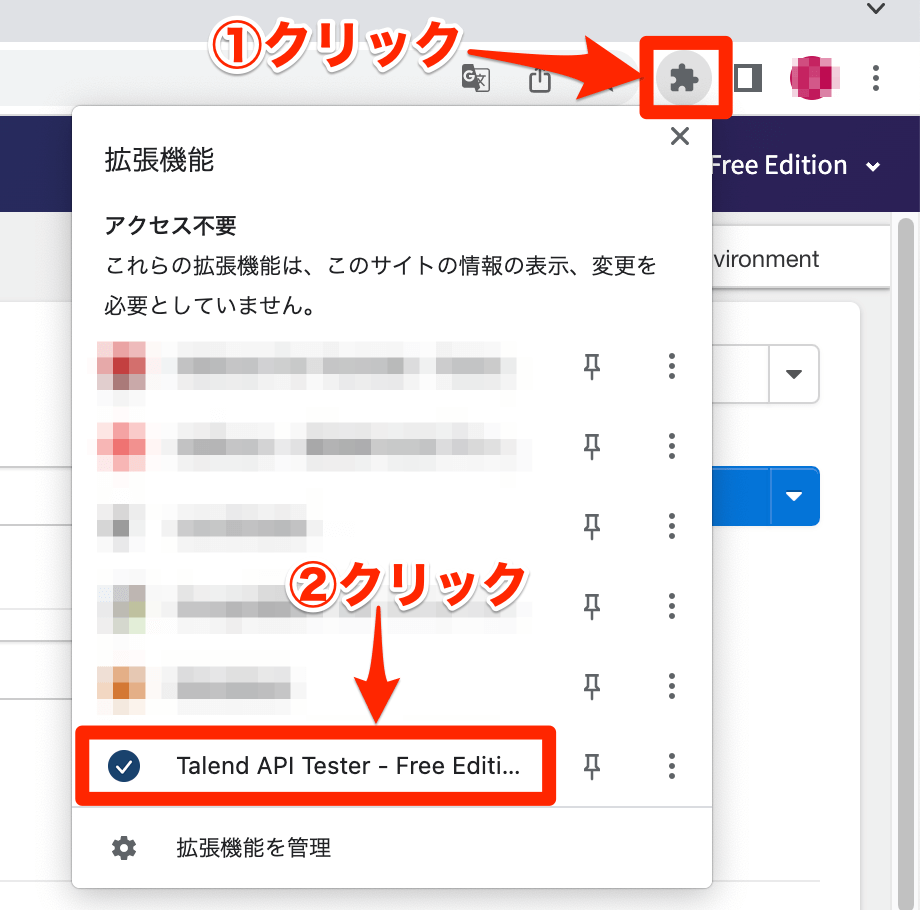
正常にChromeに追加されると、Chromeのアドレスバーの右側のパズルのようなマーク(以下の画像参照)をクリックた時に表示される一覧に、Talend Api Testerが表示されますので、それをクリックすることで使えるようになります。

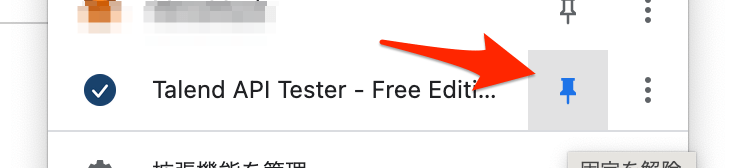
また、上記の一覧のTalend API Testerの横のピンのようなマーク(以下の画像参照)をクリックすると、アドレスバーの横に常にTalend API Testerのマークが表示されるようになるので便利です。
 このピンマークをクリックすると・・・
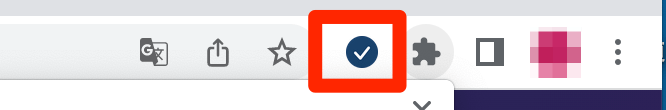
このピンマークをクリックすると・・・ ここに表示されるようになる
ここに表示されるようになる以上で、必要な拡張機能の追加が完了です。
簡単ですね。
使い方
それでは本題の使い方について説明していきます。
まずは、アドレスバー横に追加されたTalend API Testerのアイコンをクリックします。
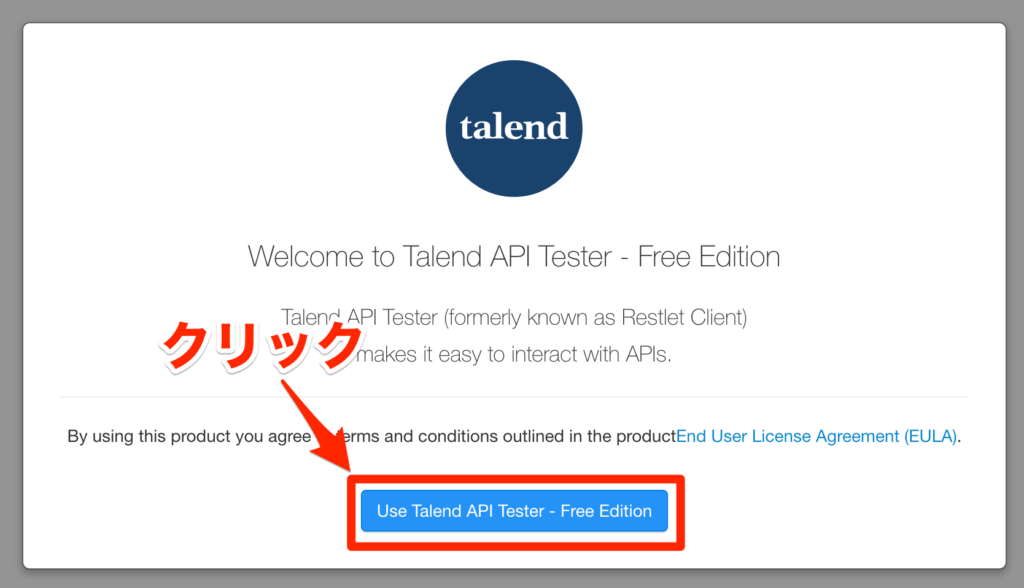
すると、以下のような画面が表示されますので「Use Talend API Tester – Free Edition」というボタンをクリックします。

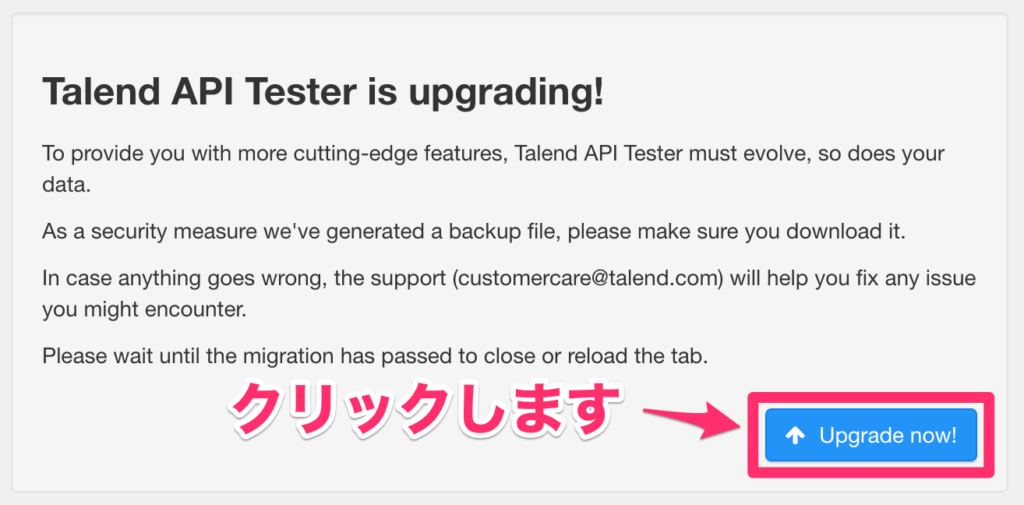
その後、以下のようなアップグレードを促す画面が表示された場合は指示に従ってアップグレードします。

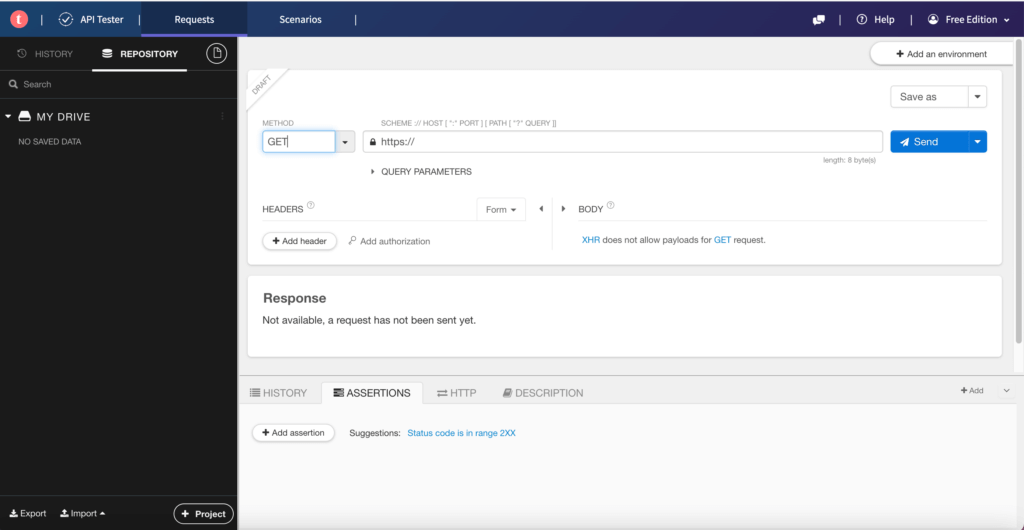
すると、下記のような画面が表示されます。

まずは、基本的な使い方(GET、POST)から説明します。
GET送信
こちらは、GETメソッドを使った送信方法になります。
情報取得系のAPIではよく使われているのではないでしょうか?
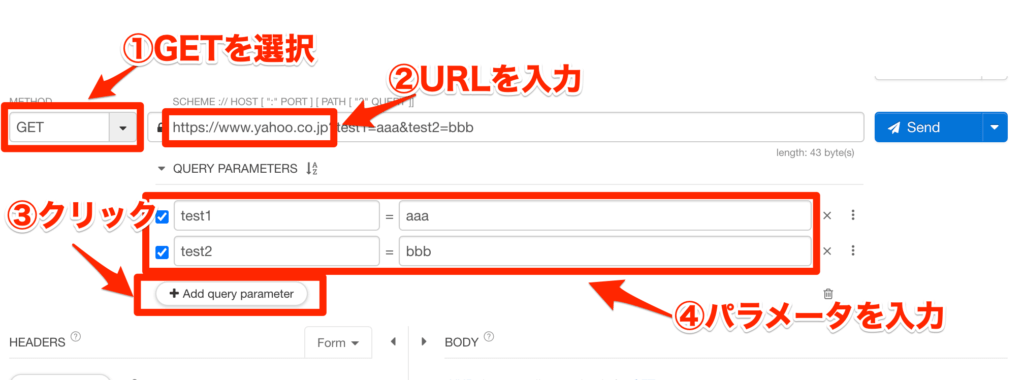
使い方ですが、まずは「METHOD」のプルダウンで、GETを選びます。
次に、URLの入力欄に、URLを打ち込みます。(以下の画像参照)
パラメータがある場合は、URLの入力欄の下に表示されている、「QUERY PARAMETERS」をクリックすると、「+ Add query parameter」というボタンが出てきますので、そのボタンを押すと、パラメータの入力欄が出てきます。
また、「+ Add query parameter」を複数回押すと、パラメータを複数設定できます。

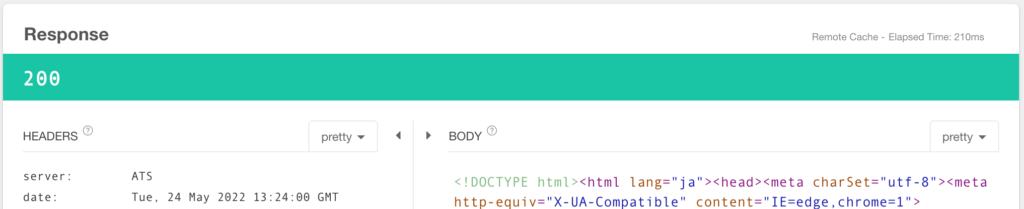
「Send」ボタンをクリックます。
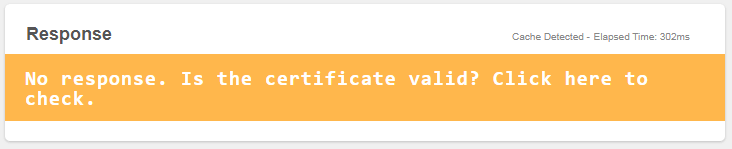
すると、画面下の「Response」に、ステータスコードとレスポンス内容が表示されます。

ありがちなエラーとしては、
「No response. Is the certificate valid? Click here to check.」
といったエラーが出ることがあります。

これは、「https://」から始まるサイトで、SSL証明書切れの場合に出ます。
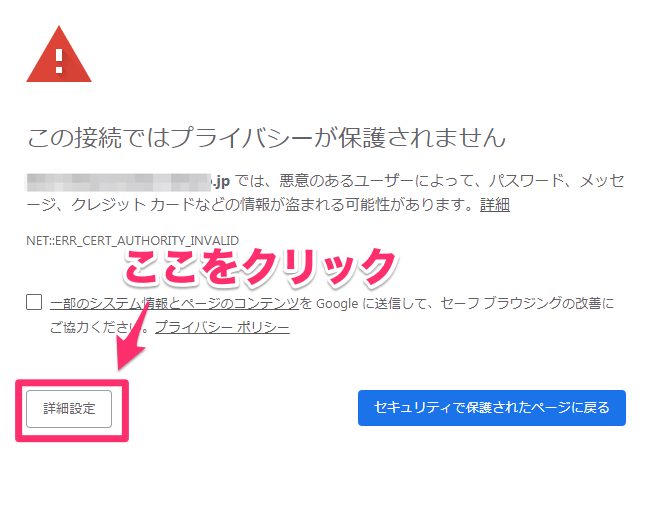
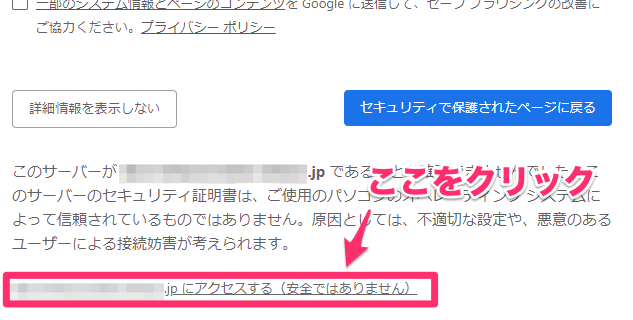
その場合、まずはブラウザのアドレスバーにURLを打ち込んで、「{ドメイン名}にアクセスする(安全ではありません)」をクリックしてから、再度Talend API Testerのページで試すとうまくいきます。


簡単ですが、GETの基本的な使い方は以上です。
POST送信
POST送信も基本的にはGETと変わりありませんが、パラメータの指定の仕方が少し変わります。
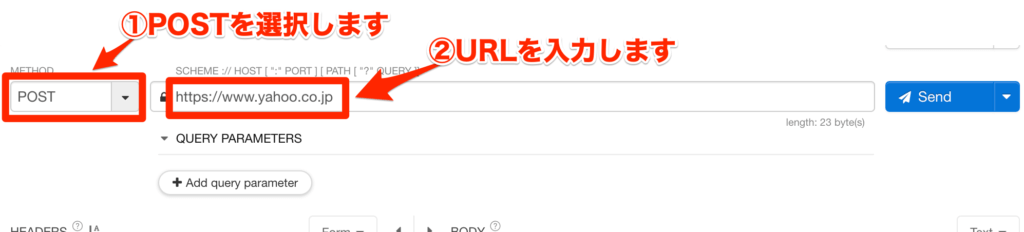
まずはMETODのプルダウンで、POSTを選びます。
次に、URLの入力欄に、URLを打ち込みます。

そして、パラメータですが、今度は「HEADERS」と「BODY」の指定をしていきます。
ここでは、リクエストパラメータはJSON形式かつ単階層の場合で説明します。(それ以外の場合でも設定箇所は同じです)
まずは、「BODY」の設定を行います。
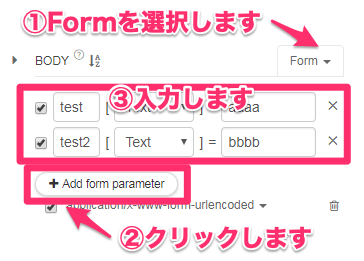
「BODY」の右の方にプルダウンがあるかと思いますので、「Form」を選択します。
すると、パラメーターの入力欄が表示されますので、キー名と値を入力します。
また、パラメータを複数設定したい場合は、「+ Add query parameter」をクリックすると入力欄が増えて、複数設定できます。

※多次元配列のパラメータを設定したい場合は、キー名をhoge[0][huga]といった書き方にすることで多次元配列で送ることができます。
詳しくは以下の記事にまとめてあります。

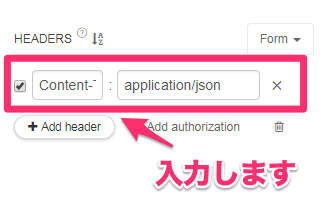
次に、「HEADERS」の方ですが、キー名に「Content-Type」、値に「application/json」を入力します。

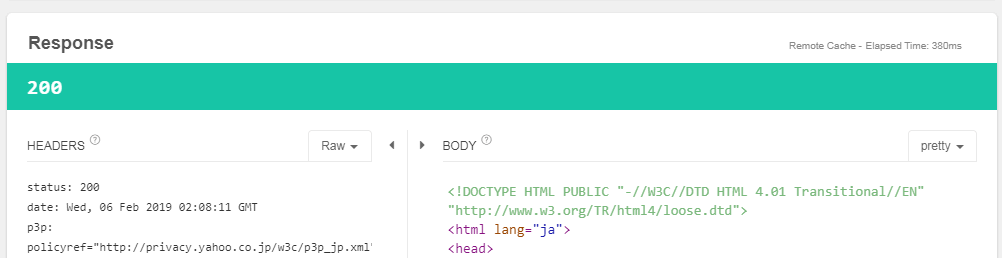
「Send」ボタンをクリックます。
すると、画面下の「Response」に、ステータスコードとレスポンス内容が表示されます。

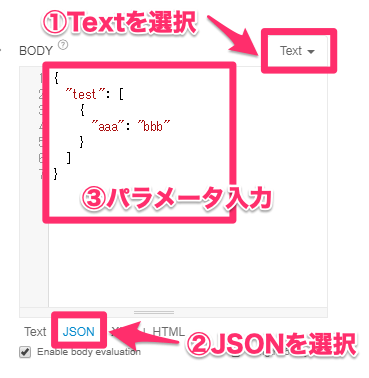
JSON形式で「BODY」を入力したい場合は、「BODY」の右の方にプルダウンで、「Text」を選択し、「JSON」タブを選択することでJSON形式で入力できます。(多次元配列の場合はこのやり方のほうが分かりやすいかもしれません。)

また、「Content-Type」などヘッダーに関してはAPIごとに決まりがあるかと思いますので、適宜変更して試してみてください。
再利用、カテゴリ分け
一通りの基本的な使い方はこれまでの内容で説明しましたが、ここでは、リクエストの再利用(保存)方法と、カテゴリ分けの方法について説明します。
リクエストの再利用(保存)設定を行うことで、次回から、使いたいAPIを選択するだけで、何度でも同じAPIを使用することができるため、とても便利です。
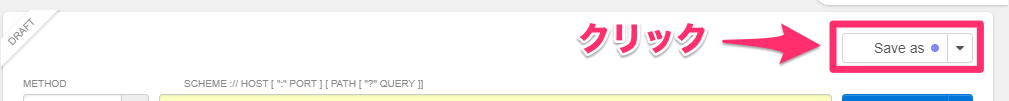
まずは保存方法ですが、画面右上の、「Save as」というボタンをクリックします。

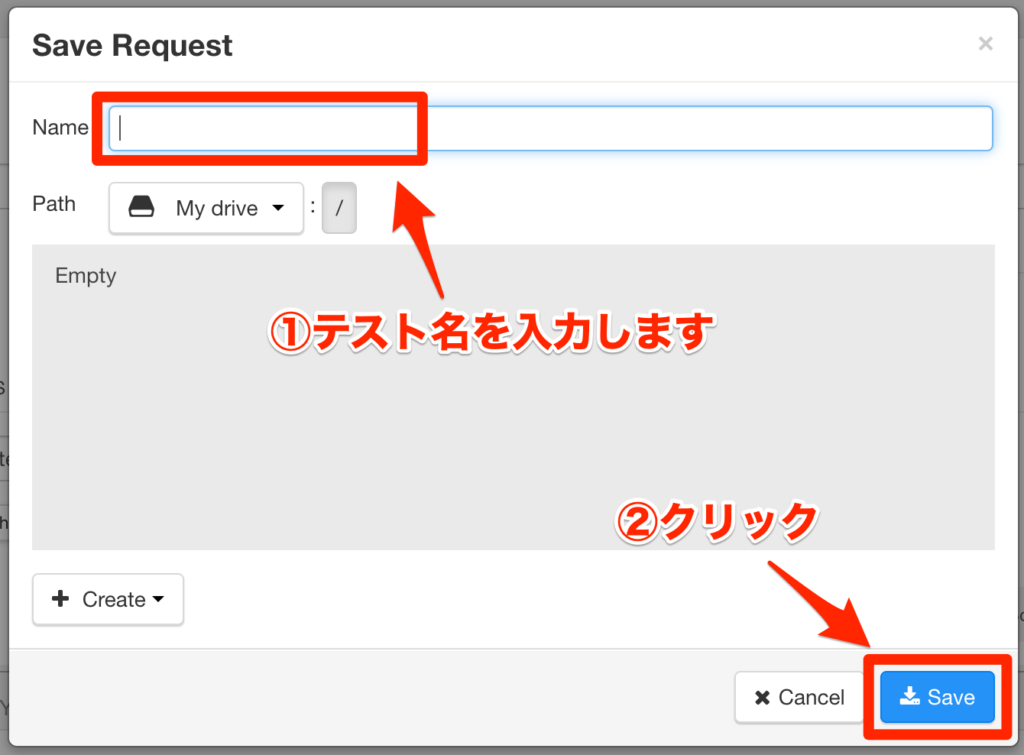
するとモーダルが表示されますので、名前をつけて「Save」をクリックします。

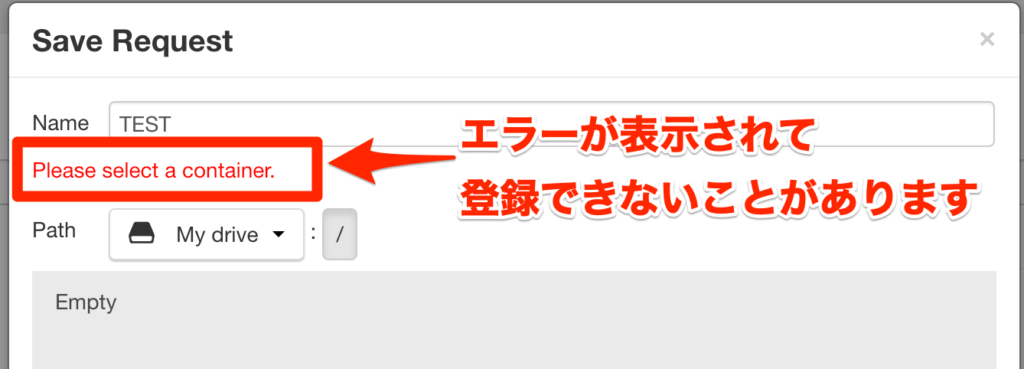
この時、以下の画像のように、「Please select a container.」といったエラーが出ることがあります。

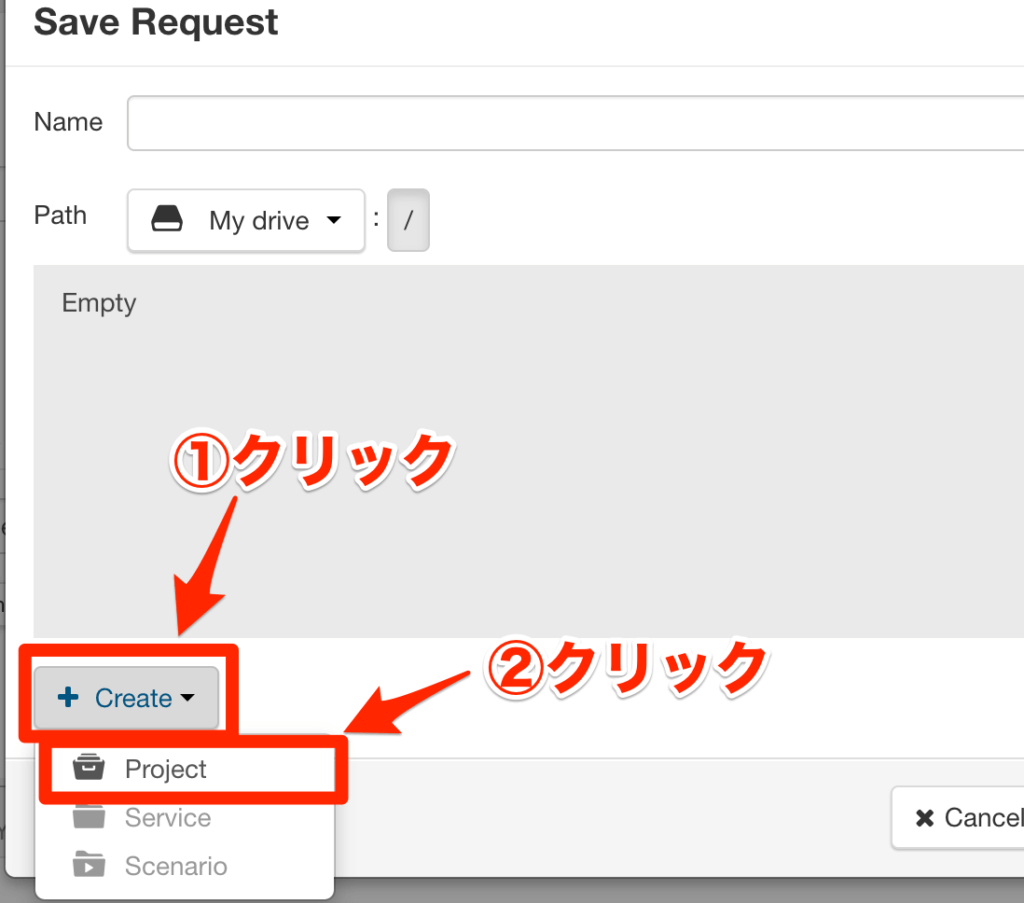
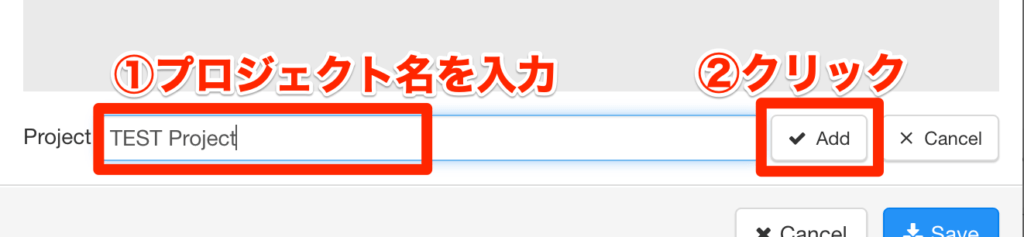
その場合は、下の方にある「Create」をクリックし「Project」をクリックします。

そして、好きなプロジェクト名を入力し「Add」をクリックします。

その後、再度「Name」に名前を入力して「Save」をクリックすると登録できます。
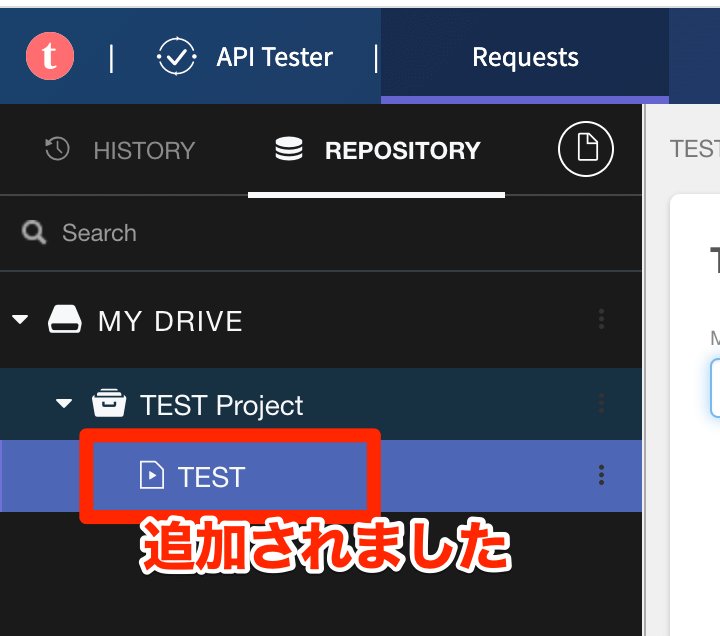
リクエストの登録が完了したら、画面左の「MY DRIVE」に追加されているかと思います。

次に、カテゴリ分けの方法について説明していきます。
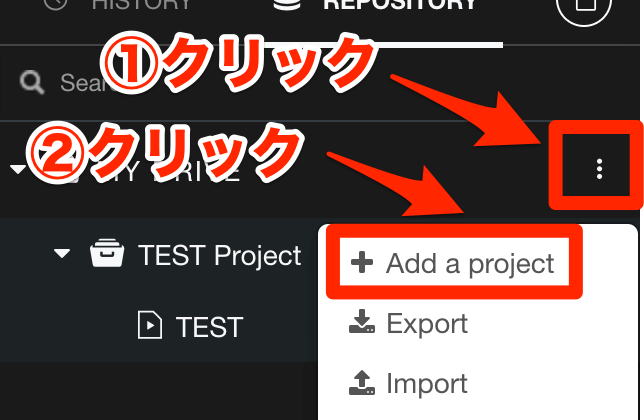
まずは、「MY DRIVE」の右側にある「︙」をクリックします。
するとメニューが表示されるので、「Add a project」をクリックします。

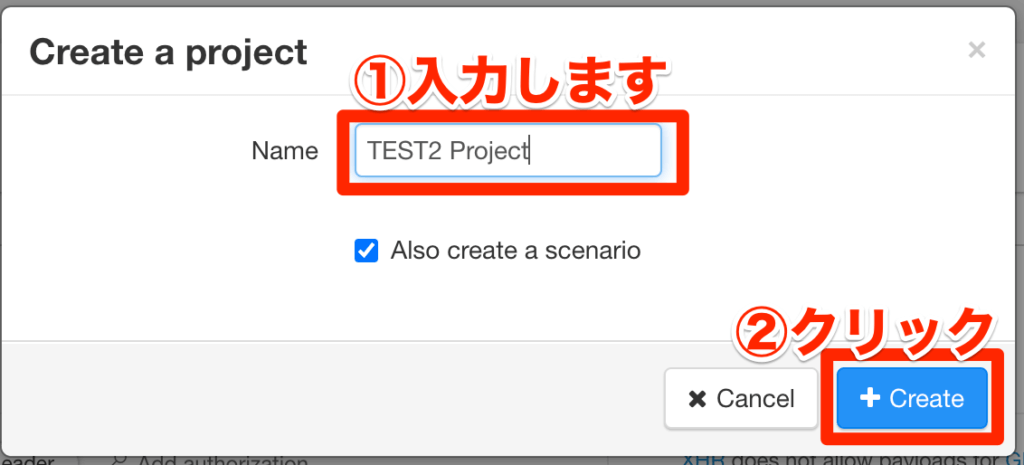
名前を入力し、「+ Create」をクリックします。

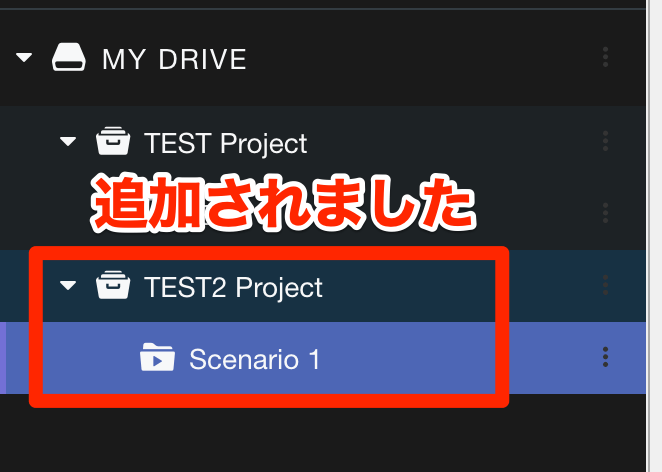
登録が完了すると、下記のようにリストに表示されます。

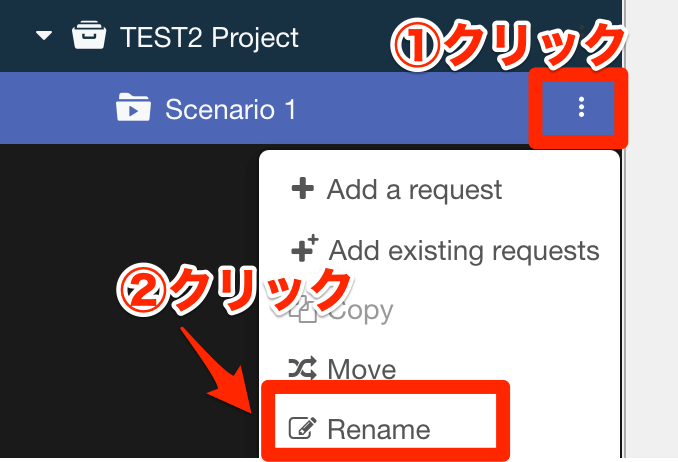
新しく「Scenario 1」という名前のシナリオが作成されているので、シナリオの右の「︙」をクリックし、「Rename」をクリックします。

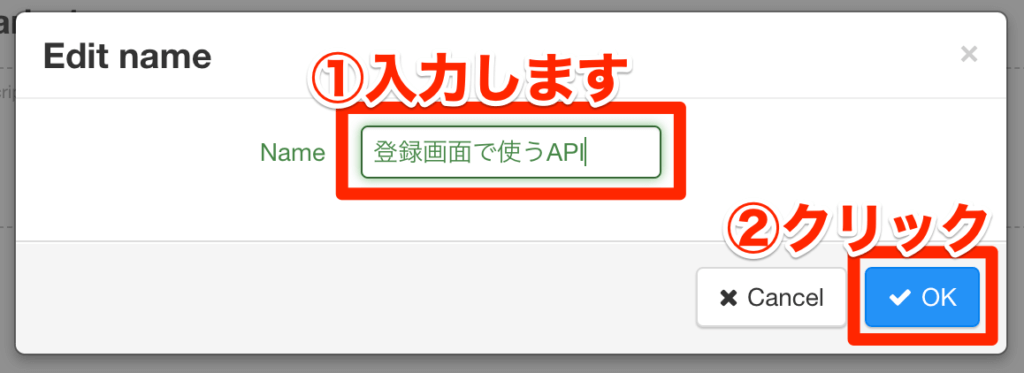
名前を入力し、「OK」をクリックします。

最後に、リクエストを作成します。
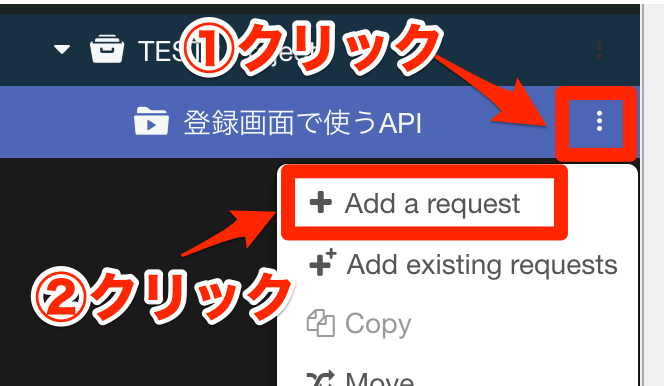
シナリオのメニューの、「+ Add a request」をクリックします。

作成されたリクエストの右側の「Open request」をクリックします。

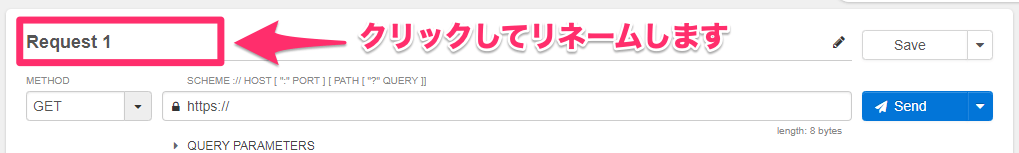
リクエスト名をクリックで編集できます。

後は、上で説明した使い方に沿って使ってもらえればOKです。
最後に
いかがだったでしょうか?
今回は、Talend API Testerの基本的な使い方について説明しました。
簡単な操作でAPIを呼び出せるため、今後も重宝しそうです。
私も最近知ったため、もっと前に知っていれば・・・と後悔しています。
サインインすれば別のPC間でもリクエストが共有できたりと幅が広がりそうですね。
APIの開発をされている方などは、ぜひ使ってみてもらえたらと思います。
以上、「ブラウザから簡単にREST APIを叩く方法」でした~。