どうも、katです。
今回は、wordpress上でのサムネイル画像を簡単に修正する方法を説明していこうと思います。
はじめに(経緯など)
まず、なぜこの内容を書こうかと思ったかというと、今までサムネイルは大きいアイキャッチ画像をそのまま指定していました。
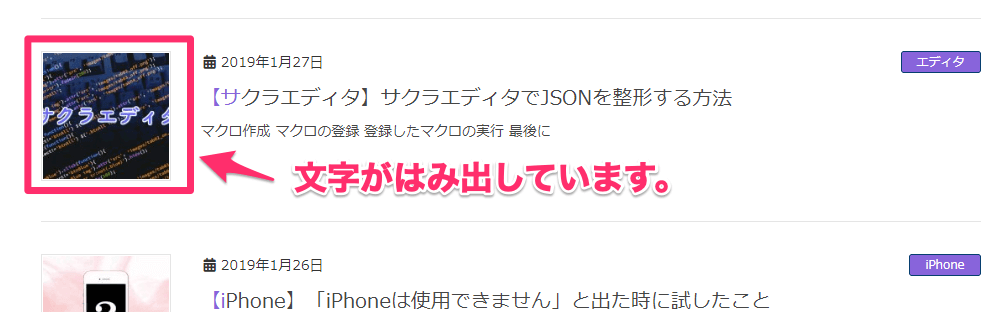
しかしこれだと、元画像が横長の場合などに、画像に入れた文字が切れてしまったり位置がおかしくなってしまったりしていました。

しばらくそのまま放置していましたが、記事数が増えるにつれ、さすがに対処しないとと思い、方法を探しました。
しかし、検索してもプラグインもソース書き換えも無しでサムネイルのみを簡単に変更するやり方があまり見当たらなかったため、同じように悩んでいる方のために今回の記事を書くことにしました。
今回紹介するやり方はプラグインやソースコード書き換え無しですので、誰でも簡単にできる内容になっています。(元の画像は変えず、サムネイルのみを変更できます。)
それでは説明していきます。
サムネイル修正方法
早速ですが、サムネイルの修正(幅、位置調節など)方法について説明していきます。
以下の手順で修正します。
- メニューの、「メディア」>「ライブラリ」を開きます。
- サムネイル(アイキャッチ)に指定したい or 指定している画像をクリックします。
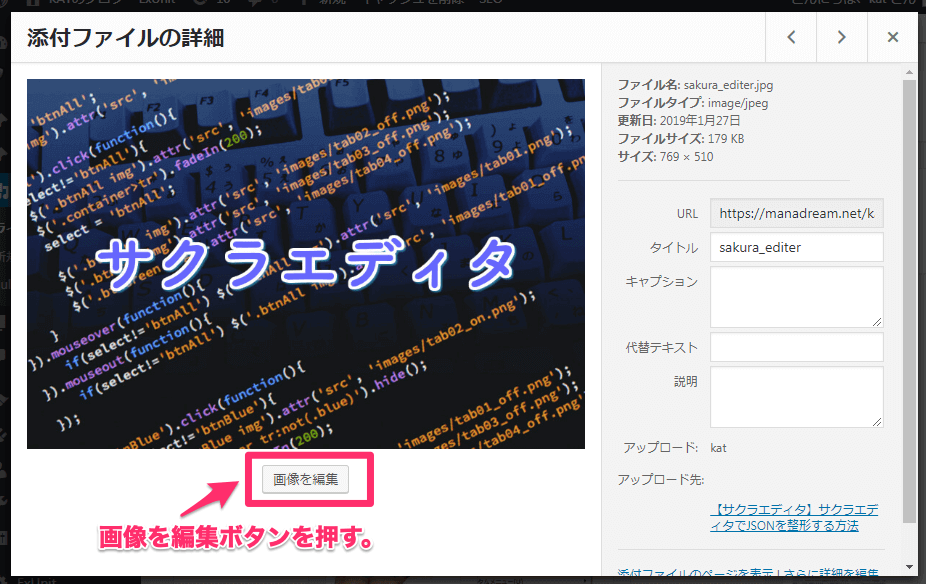
- 「画像を編集」ボタンを押下します。

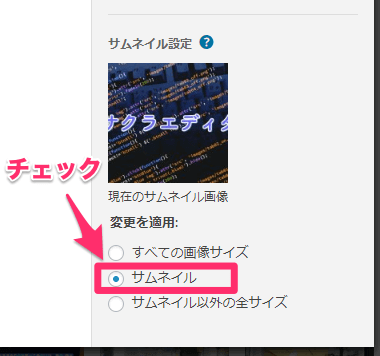
- 右下の方に、「変更を適用:」という欄がありますので、「サムネイル」にチェックを入れます。

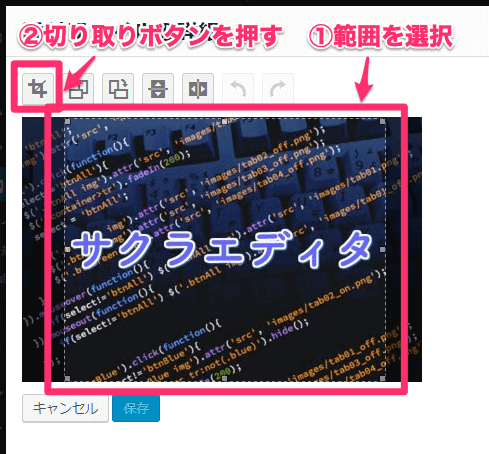
- 画像の、サムネイルに表示したい部分のみを選択し、切り取りボタンを押下します。

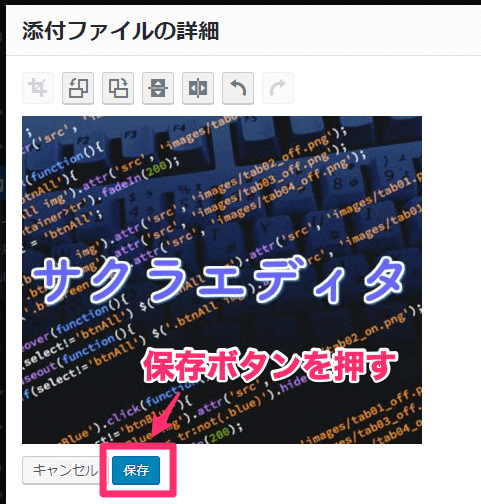
- 「保存」ボタンを押下します。

以上です。
簡単ですね。
後は投稿の画面で、修正した画像をアイキャッチ画像に指定するだけです。
修正した画像がすでにアイキャッチ画像に指定済みの場合は、自動的に変更されますので特に作業する必要はありません。
確認
では、実際に切り取った部分のみがサムネイルとして表示されているかを確認しましょう。
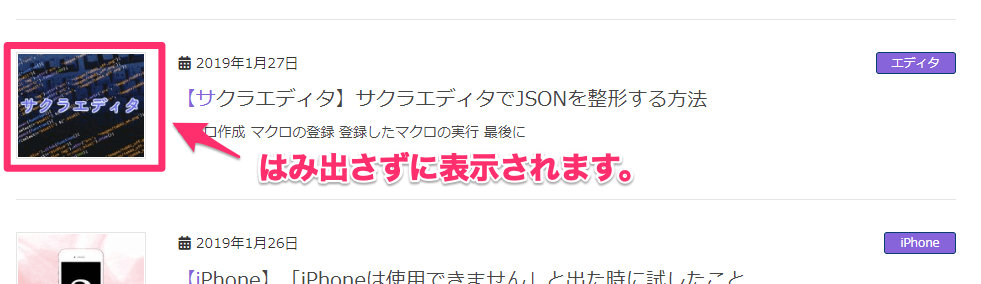
サイトのサムネイルの表示箇所を確認します。

ちゃんと切り取った部分のみが表示されていますね!
最後に
いかがでしたでしょうか?
割とよく使う機能だと思いますが、意外と検索しても出てきませんでした。(私の検索の仕方が悪いだけかも?)
プラグインを使ったり、ソースを書き換えたりといったことをしなくてもサムネイルの変更は簡単にできますのでぜひ試してみてください。
以上、「wordpress上で簡単にサムネイル画像を修正する方法」でした~。