どうも、katです!
突然ですが、皆さんは、WordPressのアイキャッチ画像はどうやって作成していますか?
いろいろな方法があるとは思いますが、今回は、最近私が使っている、FotoJetという無料のツールをご紹介します。
読んでいただければ分かりますが、無料でここまでできるの!?と思うほど使いやすいツールになりますので、この機会に是非触ってみてください。
事前準備
FotoJetを使う前に、加工したい画像を用意しておきましょう。
私の場合は、写真ACというサイトでほとんどの画像を取得しています。
他にも、無料で画像が配布されているサイトはありますので、「無料 画像素材」などで検索して、ほしい画像を探してみましょう。
FotoJetを使う
それでは早速、FotoJetを使っていきましょう。
FotoJetは、ネット上で公開されているツールになりますので、まずはサイトに移動しましょう。
移動したら、「写真を編集」というボタンをクリックします。(無料版はログインする必要はありません。)

次に、画像を選択します。
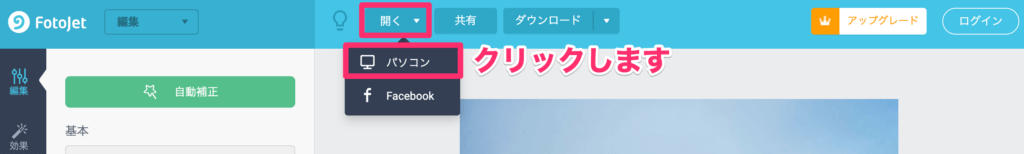
画面上部の「開く」をクリックし、「パソコン」をクリックします。

すると、画像の選択画面が表示されますので、準備した画像を選択し、「開く」をクリックします。
これで、編集する準備が整いました。
テキストを入れる
ブログをやっている方でしたら、おそらく一番使う機能になると思われるテキストの入れ方についてまずは説明していきます。
画面左の「テキスト」をクリックします。

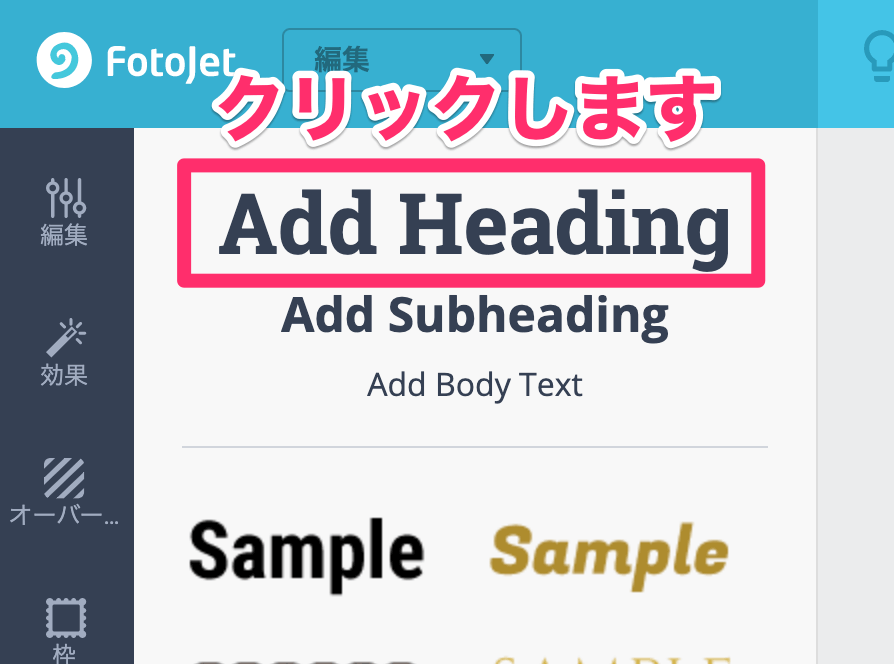
色々なサンプルが出てきますが、ここではデフォルトの一番上のものを選択しようと思います。
一番上の「Add Heading」をクリックします。すると、画像上にテキストボックスが表示されますので、画像に入れたい文字(記事のタイトルなど)を入力します。

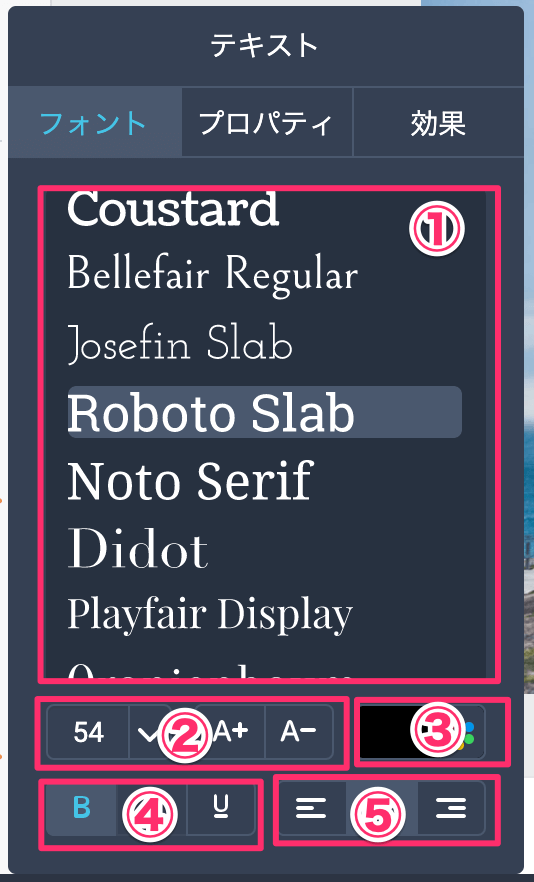
入力が完了したら、表示されているモーダルで、文字のデザインを編集していきます。

①フォント一覧:好きなフォントを選びます。※ほとんどのフォントが日本語に対応していないようなので、どれを選択してもあまり変わりません。
②フォントサイズ:ピクセル数 or A+(拡大)、A-(縮小) で、サイズを調整します。
③文字色:文字の色を選択します。
④見た目:太字、斜め文字、下線付きにすることができます。
⑤文字位置:右寄せ、中央、左寄せから選べます。
また、画像と文字が類似色の場合は、文字が見えづらいこともあると思いますので、文字に枠を付けてみましょう。
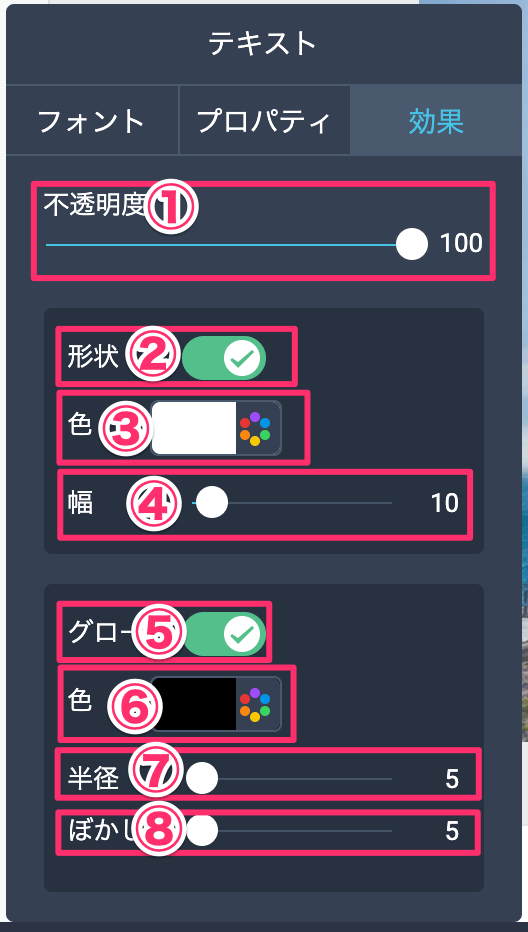
モーダルの「効果」をクリックすると、以下の画面が表示されます。

①不透明度:0に近づけると、文字が透けていきます。
②形状:文字に枠が付きます。
③色:枠の色をつけます。
④幅:数字が大きいほど、枠が太くなります。
⑤グロー:枠に影が付きます。
⑥色:影の色をつけます。
⑦半径:数字が大きいほど、影が大きくなります。
⑧ぼかし:数字が大きいほど、影がぼかされます。
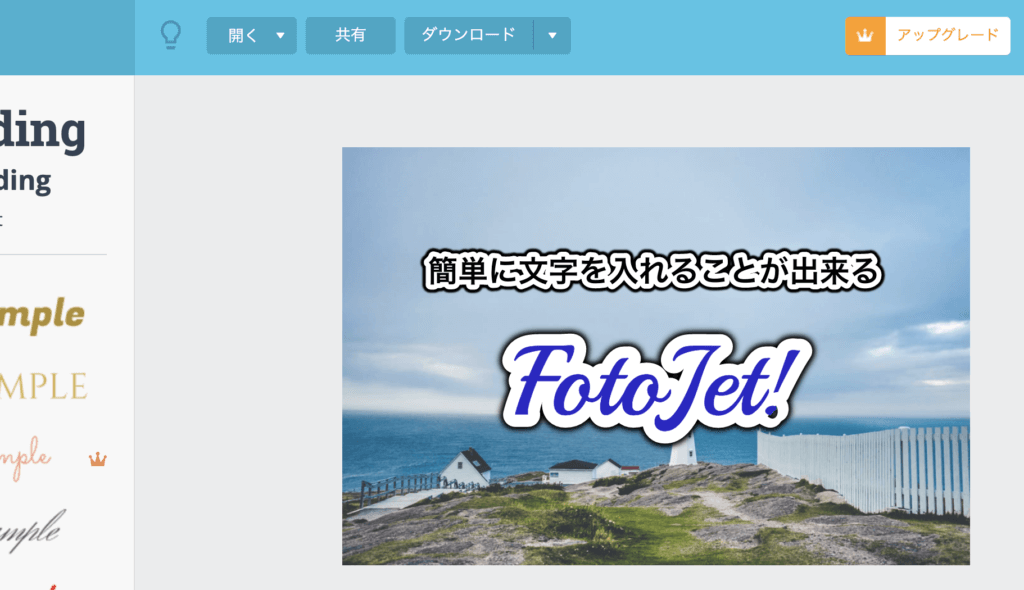
これらの設定で、以下のように文字を入れることができます。

そのほか、よく使う機能をご紹介します。
不要な部分を切り取る
「編集」>「トリミング」をクリックすると、画像に選択範囲が表示されるので、選択範囲の角をドラッグして、残したい部分だけになるように調整しましょう。
終わったら、「適用」をクリックすると、画像が切り取られ、必要な部分だけになります。

画像に効果をつける
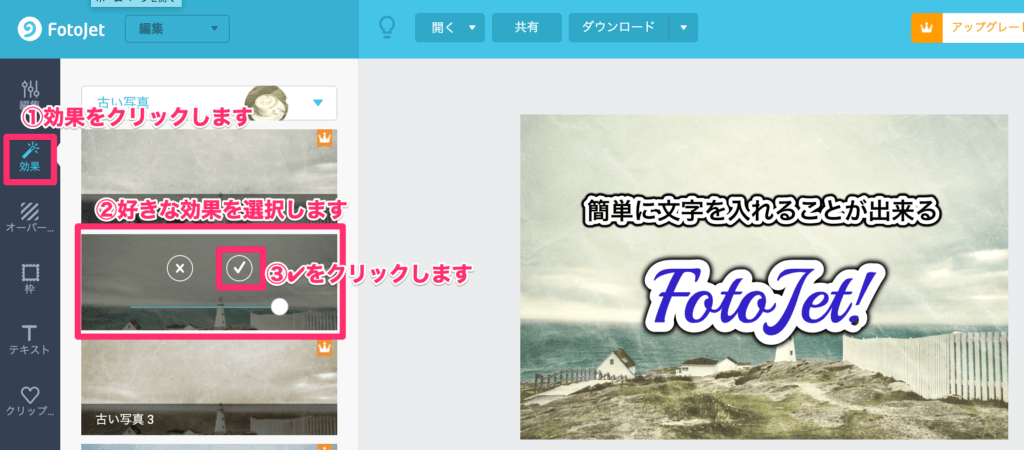
「効果」をクリックすると、画像に効果をつけることができます。
それぞれ効果をつけた場合のサンプルが表示されているので、つけたい効果をクリックしてみましょう。
決まったら、✔︎をクリックすると、保存されます。

その他にも、様々なメニューが用意されていますので、好みの画像に仕上げていきましょう。
最後に
いかがだったでしょうか?
正直、ここまで簡単に、これだけの効果を無料でつけることが出来るツールはあまりみたことがなかったので、最近は重宝しています。
今後、他にもいいツールがあれば記事を書いていこうと思います。
アイキャッチ画像の作成ツールがまだ見つかっていないという方は、是非一度試しに使ってみてください。
以上、「アイキャッチ画像が綺麗に作れる!無料ツール【FotoJet】」でした〜。





![[PHP]What are Arrays?[Programming for Kids and Above #4]](/_wu/2019/07/balloon-150x150.png)

