こんにちは、katです。
今回は、サクラエディタを使ってJSONを整形する方法について説明していこうと思います。
簡単な設定で使用できますので、ぜひ試してみてください。
初めに(セキュリティ的なお話)
近年、様々な現場を経験して感じるのはセキュリティーが厳しくなっている会社が増えているということです。
最近では、ブラウザ上のツールの使用を制限している会社も少なくないと思います。
今回はJSONの整形についての話題ですが、ブラウザ上でも検索すれば同じようなことができるサイトが複数出てきます。
しかし、そのサイトで使用したJSONが悪い人の手に渡ってしまったらとんでもないことになります。
今回紹介する方法ではサクラエディタを使用してJSONを整形するため、セキュリティ的にも安心して使用できます。
では早速説明していこうと思います。
準備
この記事を見てくださっている段階で、すでにサクラエディタはPCにインストール済みの方が多いかと思いますが、まだインストールしていないということでしたらインストールが必要となります。
マクロ作成
まずは、マクロファイルの作成を行います。
マクロとは何かを簡単に言うと、作業の自動化になります。
今回作成するマクロはJSONを自動で整形してくれるので、手で改行を入れるなりしていた作業がなくなり、作業時間の大幅な短縮が見込めます。
ツールによりマクロの言語も様々ですが、サクラエディタの場合はJava Scriptで書かれているため、プログラマーであれば使ったことのある方も多く、作成やメンテナンスなどもハードルが低くなっています。
では早速ですが、今回のマクロファイル(JSON整形.js)の中身は下記になります。
・JSON整形.js
※ダブルクリックで全行選択できます
// 行数を取得
var cnt = GetLineCount(0);
// 改行を除いた行文字列を取得
var textAll = "";
for (var i = 1; i <= cnt; i++) {
var str = GetLineStr(i).replace(/\n/,"").replace(/\r\n/,"");
textAll += str;
}
var editJson = "";
var innerFlg = false;
var intentLv = 0;
var quoteType = [];
var blockType = [];
var preChr = "";
var indent = " "; // インデント
for (var i = 0; i < textAll.length; i++) {
var prefix = "";
var suffix = "";
var c = textAll.substring(i, i + 1);
if (!innerFlg) {
if (c == " ") {
continue;
}
if (c == "\"" || c == "'"){
innerFlg = true;
quoteType[quoteType.length] = c;
// JSON または 配列の1つ目の要素の時はスペース1個を追加
var chkText = editJson.replace(/( |\t|\r\n|\n)/g, "");
if (chkText.length > 0) {
var preChar = chkText.substring(chkText.length - 1, chkText.length);
}
} else {
if (c == "{" || c == "[") {
suffix = "\r\n";
intentLv = intentLv + 1;
blockType[blockType.length] = c;
for (var j = 0; j < intentLv; j++) {
suffix = suffix + indent;
}
}
if (c == "}" || c == "]") {
prefix = "\r\n";
intentLv = intentLv - 1;
blockType.pop(1);
}
if (c == ",") {
prefix = "\r\n";
}
}
} else {
if (quoteType.length > 0 && c == quoteType[quoteType.length - 1]){
innerFlg = false;
}
}
if (prefix != "") {
for (var j = 0; j < intentLv; j++) {
prefix = prefix + indent;
}
}
var line = prefix + c + suffix;
if (preChr == "\r\n" && line.substring(0, 1) == "\r\n") {
line = line.substring(1);
}
editJson = editJson + line;
preChr = line.substring(line.length - 1, line.length);
}
SelectAll(0);
InsText(editJson + "\r\n");
少し長いですが、基本的にはコピペで問題ないです。
上記ではインデントがスペース4つとなっていますが、タブに変更したい際は15行目を下記に書き換えてください。
var indent = "¥t"; // インデント
上記ファイルを、任意のフォルダに作成します。
マクロの登録
次に、サクラエディタにマクロを登録していきます。
以下を上から順に実施していきます。
- 「設定」 > 「共通設定」を開きます。
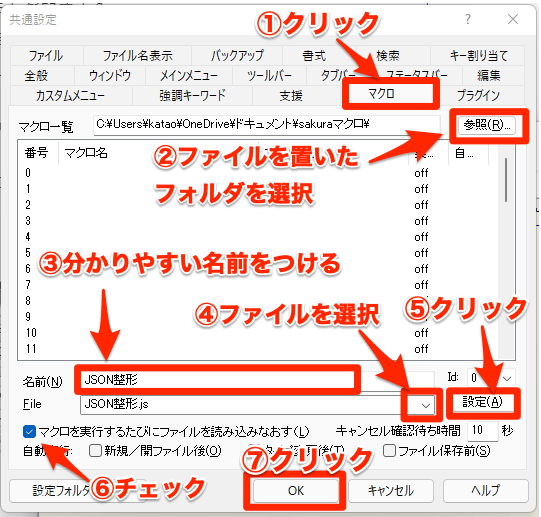
- 「マクロ」タブを開きます。(下記画像参照)
- 「参照」ボタンを押下し、ローカルのマクロのjsが置いてあるディレクトリを指定します。
- 「名前」に、分かりやすい名前を入力します。
- 「File」のプルダウンから、対象のjsファイルを選択します。(下記画像参照)
- 「設定(A)」ボタンを押下します。
- 必要であれば、「マクロを実行するたびにファイルを読み込みなおす」にチェックを入れます(入れなくても動きます)。
- 「OK」を押下します。

5 の、「マクロを実行するたびにファイルを読み込みなおす」のチェックですが、チェックを入れておかないとマクロの動作テストをする際などに、毎回修正→登録する必要があるため、その際はチェックしておいたほうがいいです。
登録したマクロの実行
実際に登録したマクロを動かしてみましょう!
手順は以下になります。
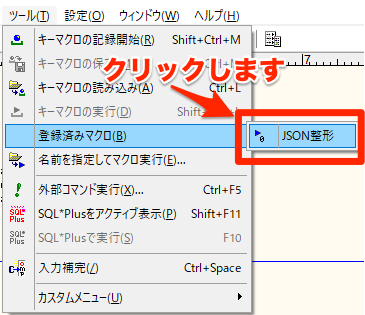
- 「ツール」を開きます。
- 「登録済みマクロ」をクリックし、使用したいマクロ名をクリックすると実行されます。

最後に
いかがでしたか?
登録する多少の手間はありますが、一度登録してしまえば何度も利用できますので、仕事の効率も捗るかと思います。
ぜひこの機会に試してみてください。
以上、サクラエディタでJSONを整形する方法でした〜。