どうも、katです。
かなり久しぶりの投稿となります!
今回は、html5でEFOのようなリアルタイムバリデーション(入力チェック)を超簡単に入れる方法について説明していきます。
リアルタイムバリデーションとは?
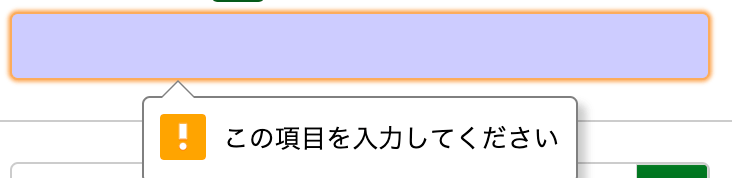
通常、バリデーション と言いますと「送信」や「登録」などのボタンを押した後に「この項目は必須です」や「数字で入力してください」などのエラーメッセージが表示されるもののことを言います。
リアルタイムバリデーションとは、「送信」や「登録」などのボタンを押す前からエラーがある場合はエラーメッセージが表示されることを言います。
例えば、画像のように入力した直後にエラーが表示されるイメージです。

ソースコード
それでは具体的なソースコードを見ていきましょう。
難しそうなことをやっているようですが、実装自体は下記のhtmlとjavascriptのみです。
・html
<!-- ↓必須項目のテキストボックス↓ -->
<input type="text" required="required" >
<!-- ↓数値のみのテキストボックス↓ -->
<input type="number">
<!-- ↓カタカナのみ許容するテキストボックス↓ -->
<input type="text" pattern="[ァ-ヶー ]+">
<!-- etc. -->
・javascript(jquery)
$("input,textarea,select").change( function () {this.reportValidity();} );
$('input[type=text],input[type=number],input[type=email],textarea,select').blur( function () {this.reportValidity();} );
それでは簡単にjavascriptの解説をしていきます。
$("input,textarea,select").change( function () {this.reportValidity();} );
ここでは「$(“input,textarea,select”)」とあるように、各インプットタグ、テキストエリア 、セレクトボックス に対する処理が書かれています。
changeメソッドを使うことで「値が変更されたら」発動するようになっています。
発動する内容はfunction()の中に書かれている内容で「this.reportValidity();」が実行されます。
これが何かというと、html5のバリデーションを実行するという意味となります。
つまり、例えばテキストボックスの値が「123」から「123a」に変わったら、その時点でバリデーションが実行され、エラーがある場合はエラーメッセージが表示されます。
$('input[type=text],input[type=number],input[type=email],textarea,select').blur( function () {this.reportValidity();} );
こちらは「$(‘input[type=text],input[type=number],input[type=email],textarea,select’)」とあるように、テキストボックス、数値、メールアドレス、テキストエリア 、セレクトボックスに対して行う処理となります。
実行するfunctionの中身は同じですが、発動メソッドがblurとなっています。
blurとは、「対象からフォーカスが外れたら」発動するメソッドとなります。
つまり、必須項目の空のテキストボックスをクリックして、何も入力せずにそのままテキストボックス以外の場所をクリックすると必須エラーのメッセージが表示されるようになります。
$(“input,textarea,select”)の中身は、リアルタイムのバリデーションを入れたい要素に適宜書き換えてください。
基本的には$(“input,textarea,select”)とするとほぼ全ての入力欄に反映されます。
最後に
いかがだったでしょうか?
EFOやリアルタイムバリデーションと聞くと難しかったり有料のものを思い浮かべがちですが、このように簡単に入れることができますので、興味がありましたら一度試してみていただけたらと思います。
以上「リアルタイムバリデーションを入れる方法」でした〜。




![What is Programming? [Programming for Kids and Above # 1]](/_wu/2019/12/watisprogramming_en-150x150.png)