普段お世話になっている「さくらのVPS」にて、無料で証明書が発行できる「Let’s Encrypt」を使用し、HTTPS対応を行いましたので、その手順について書いていこうと思います。
HTTPS化するメリット
そもそもHTTPS化することでどんなメリットがあるかを簡単にまとめると、
・セキュリティが強化される(ユーザーが安心して利用できる)
・Googleに好まれる
などがあげられるかと思います。
ちなみに私の職場ではルーターで厳しい制限がかけられているようで、HTTPでサイトを運用していた時期はブロックされて見れない状態でしたが、HTTPS化対応後は問題なく見れるようになりました。
上記は特殊な例かもしれませんが、やっておいて損はありませんので、この機会にHTTPS化してみましょう!
準備
それでは早速HTTPS化する準備をします。
まずSSHクライアント(terateamなど)から、さくらのVPSにログインします。
次に、今回使う「Let’s Encrypt」のインストールフォルダを作成します。
場所はどこでも良いですが、今回は、/var/shフォルダを作成し、そこにインストールしていこうと思います。
$ mkdir /var/sh
事前に、yumのアップデートを行います。
$ sudo yum update
少し時間がかかる場合がありますが、気長に待ちましょう。
また、証明書の発行時に80もしくは443番のポートが使用中だと失敗してしまいますので、事前にapacheを停止させます。
※当然、停止させたら運用中のサイトは見れなくなってしまいますので、どうしても気になるという方は、ユーザーがあまり来ない時間帯(夜中など)に実施することをお勧めします。
$ sudo service httpd stop
証明書の発行
準備が終わりましたら、いよいよ証明書を発行していきます。
下記コマンドを順番に打ち込んでいきます。
# 作成したディレクトリに移動します。
$ cd /var/sh
# Let's Encryptをダウンロードします。
$ git clone https://github.com/letsencrypt/letsencrypt
$ cd letsencrypt
# 足りないモジュールなど補完
$ ./letsencrypt-auto --help all
# 証明書を発行します。(example.comは、自分のサイトのドメイン名に置き換えてください)
$ ./letsencrypt-auto certonly -a standalone -d example.com
証明書の発行コマンド実行時に、メールアドレスの入力がありますので、任意のメールアドレスを入力します。
その後、何か入力を求められた場合は、「Agree」や「Yes」と入力し、Enterを押しましょう。
これで、証明書の発行が完了となります。(まだapacheは起動しないで下さい!)
VirtualHostの設定
次に、HTTPSでアクセスされて来た際、今回発行した証明書を見てもらえるよう設定を行います。
まずは、confファイルを作成します。
ファイル名は何でも良いですが、今回は
/etc/httpd/conf.d/vhost.confとします。
$ touch /etc/httpd/conf.d/vhost.conf
次に、作成したファイルを編集していきます。
viエディタなどで上記ファイルを開き、下記に沿って追記します。
NameVirtualHost *:443
<VirtualHost *:443>
ServerAdmin example@example.com # 証明書発行時に入力したメールアドレス
DocumentRoot /var/www/html # サイトなどのドキュメントルート
ServerName example.com # 証明書発行時に指定したドメイン
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/example.com/cert.pem # example.comの部分は置き換えて下さい
SSLCertificateKeyFile /etc/letsencrypt/live/example.com/privkey.pem # example.comの部分は置き換えて下さい
SSLCertificateChainFile /etc/letsencrypt/live/example.com/chain.pem # example.comの部分は置き換えて下さい
</VirtualHost>
編集が終わりましたら、保存(viエディタの場合は「:wq」と入力しEnter)してファイルを閉じて下さい。
apache起動、確認
最後に、サーバーを起動して動作確認をしていきます。
以下のコマンドでサーバーを起動します。
$ sudo service httpd start
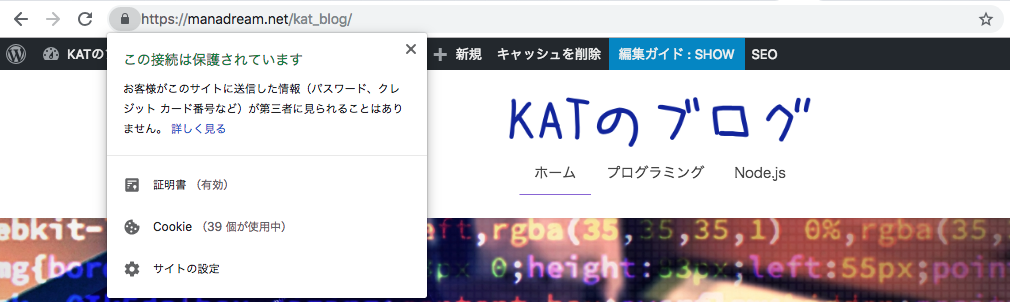
ブラウザ(例ではchrome)で、https://example.com(ドメインは自分のもの)にアクセスして見て下さい。

無事に表示されたら成功です。
また、URLの左側の鍵マークを押すと証明書が有効になっていることが確認できます。

最後に
いかがでしたでしょうか。
自分としては、思っていたよりも簡単にできた印象でした。
今はどんどんサイトのHTTPS化が進んでいますので、この機会に試してみても良いのではないでしょうか?
以上「無料でHTTPS化する手順」でした~。